Berkreasi pada Tampilan Localhost
Assalamu'alaikum wr.wb
Hy, dalam pertemuan kali ini yaitu mengenai kode tambahan berkreasi pada tampilan localhost, dengan menggunakan notepad++.
Dalam uji praktikum kali ini, kita akan diajarkan mengenai cara tambahan dari cara-cara sebelumnya yang sudah diposting.
Termasuk disini kita akan belajar dan menambah pengetahuan tentang kode-kode baru dari sebelumnya, yaitu antara lain, bagaimana untuk mengatur layar supaya background menjadi warna, ukuran huruf, warna huruf, maupun jenis huruf, dan juga tampilan jenis tabel. Berikut dibawah akan dijelaskan.
Ada dua soal pelatihan antara lain, sebagai berikut :
Soal 1: Program menampilkan data string
<?
$nim
= "14.MI.00xx";
echo
"<table border=1px>
<tr><td
colspan=3 align=center><strong>DATA
MAHASISWA</strong></td></tr><tr>
<td>Nama</td><td>:</td><td>$nama</td></tr><tr><td>NIM</td><td>:</td><td>$nim</td>
</tr><tr><td>Jenjang
Studi</td><td>:</td><td>$studi</td>
</tr><tr><td>Jurusan</td
</tr><tr><td>T.T.L</td><td>:</td><td>
</tr><tr><td>Alamat</td><td>:</td><td>$alamat</td>
</tr></table>
?>
Pada
notepad ++ :
Perhatikan kode tambahan dan pembenaran di atas, dan akan menghasilkan sperti di bawah ini,
Pemanggilan
localhost :
Soal
2 : program menggunakan variabel
<html>
<head>
<title>variabel
Global</title>
</head>
<body>
<?php
$phi= 3.14;//variabel global
$r =
8;//variabel global
$jar=
0 ;
function
{global $phi, $r , $jar
$jad=
phi*$r*
}
kali();//fungsi pemanggilan
echo " Phi = phi <br>";
echo "Jari - jari lingkaran = ".$r;
echo "<br>";
echo" Jadi luas lingkaran =
"jar ;
echo"<br>";
?>
</body>
</html>
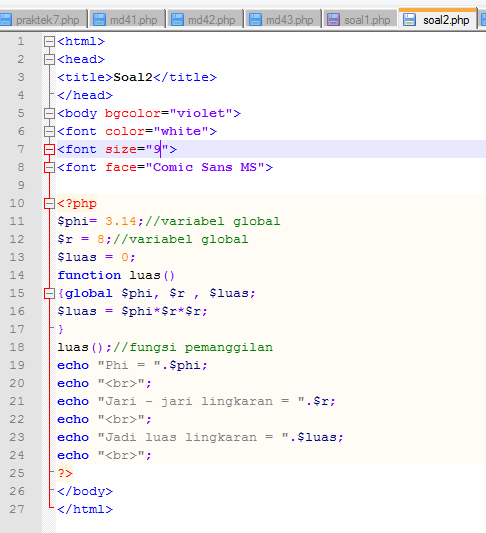
Pada notepad ++ :
Di bawah ini disertai cara memberi warna huruf pada tampilan, ukuran dan jenis huruf, serta background. yaitu terlihat kode tambahan seperti : <body bgcolor="violet">, <font color="white">, <font size="9">, <font face="Comic Sans MS">. bisa dilihat di line 5 sampai 8 di bawah ini.
dan berikut hasil pemanggilan Localhost :
Sekian dan terima kasih. Semoga bermanfaat. :-)
Wassalamu'alaikum wr.wb
Open Comments
Close Comments





Posting Komentar untuk "Berkreasi pada Tampilan Localhost"
Teman-teman silahkan berkomentar dengan baik dan menjunjung tinggi tata krama :)